EasyUI
使用展开的行详细信息中的编辑表单构建CRUD应用程序
使用教程 » 使用展开的行详细信息中的编辑表单构建CRUD应用程序
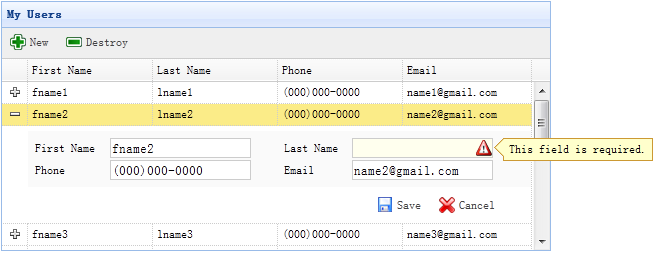
当将datagrid视图切换到“detailview”时,用户可以展开一行以显示该行下面的任何细节。 该特性允许您为放置在详细行面板中的编辑表单提供任何可能的布局。 在本教程中,我们使用datagrid组件来减少编辑表单所占用的空间。

步骤 一: 在HTML标记中创建DataGrid
步骤 二: 为DataGrid应用详细视图
要为datagrid使用详细视图,请包含“datagrid-detailview”。把JS文件放到你的页眉。
我们使用'detailFormatter'函数生成行详细内容。 在这种情况下,我们返回的是空的。编辑表单将被放入。 当用户单击row expand按钮('+')时,将触发'onExpandRow'事件,我们可以通过ajax加载编辑表单。 调用'getRowDetail'方法获取行详细信息容器,这样我们就可以找到行详细信息面板。 在row details中创建面板,并加载从“show_form.php”返回的编辑表单。
步骤 3: 创建编辑表单
从服务器加载编辑表单 。
show_form.php
步骤 四: 保存或取消编辑
调用“saveItem”函数保存用户,或者调用“cancelItem”函数取消编辑。
首先确定要发布的URL,然后找到表单对象并调用'submit'方法来发布表单数据。 在成功保存数据的同时,折叠和更新行数据。
当取消编辑操作时,如果行是新的且尚未保存,则直接删除该行,否则将行折叠。