EasyUI
使用易于查询的UI构建CRUD应用程序
使用教程 » 使用易于查询的UI构建CRUD应用程序
web应用程序收集和管理数据已成为一种普遍的需求。CRUD允许我们生成页面来列出和编辑数据库记录。 本教程将向您展示如何使用jQuery EasyUI框架实现CRUD DataGrid。
我们将使用以下插件:
- datagrid:显示用户列表数据。
- dialog: 创建或编辑单个用户信息。
- form: 用于提交表单数据。。
- messager: 显示一些操作消息。
步骤 一: 准备数据
我们将使用MySql数据库存储用户信息。创建数据库和“user”表。

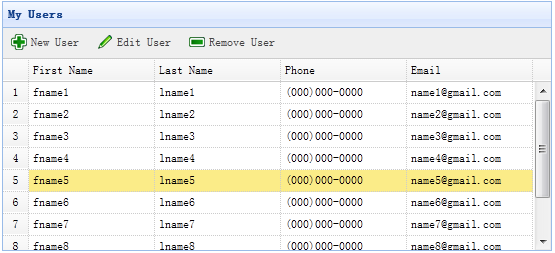
步骤二: 创建DataGrid来显示用户信息
不使用javascript代码创建DataGrid。
我们不需要编写任何javascript代码,我们可以将用户列表显示如下图所示:

DataGrid使用分配给“get_users”的“url”属性。从服务器检索数据。
get_user的代码。php文件
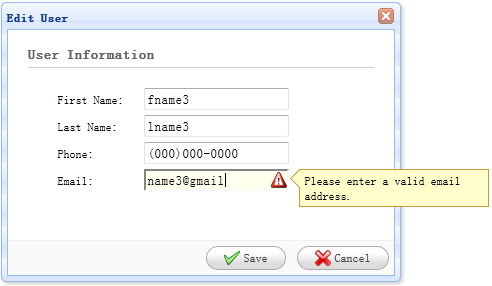
步骤三: 创建对话框形式
要创建或编辑用户,我们使用相同的对话框。
创建对话框时也没有javascript代码。

步骤四: 实现创建和编辑用户
创建用户时,打开对话框并清除表单数据。
当编辑用户时,我们打开对话框并从选中的datagrid行加载表单数据。
“url”存储保存用户数据时表单将发布到的url地址。
步骤 五: 保存用户数据
为了保存用户数据,我们使用以下代码:
在提交表单之前,将调用“onSubmit”函数,在该函数中我们可以验证表单字段价值。 成功提交表单字段值后,关闭对话框并重新加载datagrid数据。
步骤六: 移除用户
要删除用户,我们使用以下代码:

在删除一行之前,我们将显示一个确认对话框,让用户确定是否真正删除行数据。 删除数据成功后,调用“reload”方法刷新datagrid数据。
步骤 七: 运行代码
在启动MySQL的浏览器中运行代码。
现在,您已经了解了jQuery EasyUI框架中CRUD的基本知识。按下面的链接开始演示 应用程序。