EasyUI
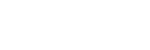
可拖放的树形表格
扩展组件 » 可拖放的树形表格

包括 'treegrid-dnd.js' 文件
启用拖放
属性
这些属性是从treegrid继承而来的,下面是为treegrid添加的属性。
| 名称 | 类型 | 描述 | 默认 |
|---|---|---|---|
| dropAccept | selector | 确定哪些可拖动行将被接受。 | tr[node-id] |
事件
事件从treegrid扩展,下面是为treegrid添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onBeforeDrag | row | 当一行开始拖动时触发,false时以拒绝拖动. |
| onStartDrag | row | 当开始拖动一行时触发。 |
| onStopDrag | row | 停止拖行后触发。 |
| onDragEnter | targetRow, sourceRow | 在拖动某一行时触发,输入可以拖到的目标行,false时拒绝删除。 |
| onDragOver | targetRow, sourceRow | 当一行被拖过某个可以拖到的目标行时触发,false时拒绝drop. |
| onDragLeave | targetRow, sourceRow | 当拖放某一行时,引发可以拖放到的目标行. |
| onBeforeDrop | targetRow,sourceRow,point |
在删除行之前触发,返回false以拒绝删除。 targetRow: 要删除的行。 sourceRow: 源行。 point: 指示下拉操作,可设值为: 'append','top' 或者 'bottom'. |
| onDrop | targetRow,sourceRow,point | 当一行被删除时触发。targetRow:要删除的行。 sourceRow:源行。 point:指示下拉操作,可选值为: 'append','top' or 'bottom'. |
方法
下面的方法是从treegrid继承而来的。
| 名称 | 参数 | 描述 |
|---|---|---|
| enableDnd | id | 启用拖放行。id参数指示要拖放哪一行。如果未指定此参数,则启用拖放所有行。 |