EasyUI
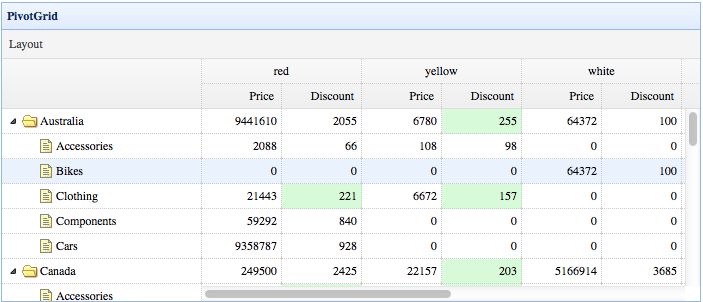
数据分析表格
扩展组件 » 数据分析表格

用法实例
创建主网格
属性
这些属性是从treegrid继承而来的,下面是pivotgrid扩展的属性。
| 名称 | 类型 | 描述 | 默认 |
|---|---|---|---|
| forzenColumnTitle | string | 冻结列的标题。 | |
| valueFieldWidth | number | 值字段的列宽度。 | 80 |
| valuePrecision | number | 值字段的精度。 | 0 |
| valueStyler | function | 值字段的单元格样式器函数。 | |
| valueFormatter | function | 值字段的单元格格式化程序函数。 | |
| pivot | object |
The 主网格配置,包含以下属性: rows: 数组中,左边显示的行。 columns: 数组,显示在网格上方的列。 values: 数组,列下显示的值字段。 filters: 数组,过滤器。 filterRules: 对象,筛选器规则. |
|
| i18n | object |
i18n配置,包含以下属性: fields: 字段区域的标题。 filters: 过滤器区域的标题。 rows: 行区域的标题。 columns: 列区域的标题。 ok: 确定按钮的标题。 cancel: 取消按钮的标题. |
|
| defaultOperator | string | 值列上的默认操作符。 | sum |
| operators | object |
值字段上的操作符、可用选项是:'sum','count','max','min'.
代码实例:
//implement the 'sum' operator
$.extend($.fn.pivotgrid.defaults.operators, {
sum: function(rows, field){
var opts = $(this).pivotgrid('options');
var v = 0;
$.map(rows,function(row){
v += parseFloat(row[field])||0;
});
return v.toFixed(opts.valuePrecision);
}
});
|
事件
事件继承自treegrid组件。
方法
方法继承自treegrid组件。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回options对象。 |
| getData | none | 获得加载的数据。 |
| layout | none | 打开允许用户在运行时更改多维数据集的布局对话框。 |