EasyUI
创建课程时间表
使用教程 » Creating a School Timetable
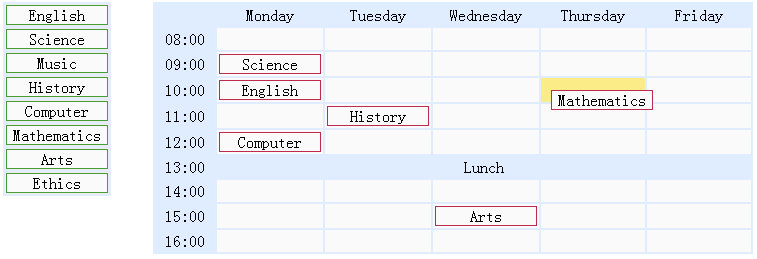
本教程将向您展示如何使用jQuery EasyUI创建学校时间表。 我们将建两个表:左边是课程表,右边是课程表单元格。 你可以把功课拖到课程表单元格里。 学校科目为<div clas s="item">元素,而时间表单元格是<td class="drop">元素。

显示学习科目
显示时间表
拖动左边的学校上课科目
在课程表单元格中放弃学习科目
正如上面的代码所示,当用户拖动左边的学校主题并将其拖放到schedule单元格中时, 将调用onDrop回调函数。我们克隆从左侧拖动的源元素,并将其附加到时间表单元格上。 当拖动学校科目从时间表单元格到另一个单元格,只需移动它。