EasyUI
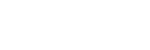
可编辑数据表格
扩展组件 » 可编辑数据表格

使用的例子
在html标记中创建datagrid
使其可编辑
现在您可以双击datagrid行开始编辑操作。您还可以设置saveUrl、updateUrl、 从客户端到服务器的自动同步数据的驱逐舰url属性。
属性
些属性是从datagrid扩展而来的,下面是为edatagrid添加的属性。
| Name | Type | Description | Default |
|---|---|---|---|
| destroyMsg | object | 销毁一行时要显示的确认对话框消息。 |
destroyMsg:{
norecord:{ // when no record is selected
title:'Warning',
msg:'No record is selected.'
},
confirm:{ // when select a row
title:'Confirm',
msg:'Are you sure you want to delete?'
}
}
|
| autoSave | boolean | 当单击离开datagrid时,将自动保存编辑行。 | false |
| url | string | 从服务器检索数据的URL。 | null |
| saveUrl | string | 将数据保存到服务器并返回添加行的URL。 | null |
| updateUrl | string | 将数据更新到服务器并返回已更新行的URL。 | null |
| destroyUrl | string | 将'id'参数发布到服务器以销毁该行的URL。 | null |
| tree | selector | 显示相应树组件的树选择器。 | null |
| treeUrl | string | 检索树数据的URL。 | null |
| treeDndUrl | string | 处理拖放操作的URL。 | null |
| treeTextField | string | 定义树文本字段名。 | name |
| treeParentField | string | 定义树的父节点字段名。 | parentId |
Events
事件从datagrid扩展,下面是为edatagrid添加的事件。
| 名称 | 参数 | 描述 |
|---|---|---|
| onAdd | index,row | 在添加新行时触发。 |
| onEdit | index,row | 在编辑行时触发。 |
| onBeforeSave | index | 在要保存的行之前触发,返回false取消此保存操作。 |
| onSave | index,row | 当行上的编辑操作完成时触发。 |
| onSuccess | index,row | 在服务器上成功保存行时触发。 |
| onDestroy | index,row | 当一行销毁时触发。 |
| onError | index,row |
发生服务器错误时触发。 服务器应该返回一行'isError'属性设置为true,以指示发生了一些错误.
代码实例: //server side code echo json_encode(array( 'isError' => true, 'msg' => 'error message.' ));
//client side code
$('#dg').edatagrid({
onError: function(index,row){
alert(row.msg);
}
});
|
方法
这些方法是从datagrid扩展而来的,下面是为edatagrid添加或覆盖的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| options | none | 返回options对象。 |
| enableEditing | none | 启用datagrid编辑。 |
| disableEditing | none | 禁用datagrid编辑。 |
| editRow | index | 编辑指定的行。 |
| addRow | index |
将新行添加到指定的行索引。 如果没有指定索引参数,则将新行追加到最后一个位置.
代码实例:
// append an empty row
$('#dg').edatagrid('addRow');
// append an empty row as first row
$('#dg').edatagrid('addRow',0);
// insert a row with default values
$('#dg').edatagrid('addRow',{
index: 2,
row:{
name:'name1',
addr:'addr1'
}
});
|
| saveRow | none | 保存将要发布到服务器的编辑行。 |
| cancelRow | none | 取消编辑行。 |
| destroyRow | index |
销毁当前选定的行。 如果没有指定索引参数,则销毁所选的所有行.
代码实例:
// destroy all the selected rows
$('#dg').edatagrid('destroyRow');
// destroy the first row
$('#dg').edatagrid('destroyRow', 0);
// destroy the specified rows
$('#dg').edatagrid('destroyRow', [3,4,5]);
|