EasyUI
什么是EasyUI?
- easyui是基于jQuery、Angular.、Vue和React的用户界面组件的集合。
- easyui提供了构建现代交互式javascript应用程序的基本功能。
- 使用easyui,您不需要编写许多javascript代码,通常通过编写一些HTML标记来定义用户界面。
- 完整的HTML5网页框架。
- 使用easyui开发你的产品时可以大量节省你的时间和规模。
- easyui使用非常简单但功能非常强大。

通过jQuery或HTML5使用EasyUI
EasyUI for jQuery为Web开发人员提供了易于使用的组件,这些组件建立在流行的jQuery核心和HTML5之上。这些使您的应用程序适合当今的Web。声明UI组件有两种方法:
使用HTML声明组件
<div class="easyui-dialog" style="width:400px;height:200px"
data-options="
title:'My Dialog',
iconCls:'icon-ok',
onOpen:function(){}">
dialog content.
</div>
使用JS代码创建组件
<input id="cc" style="width:200px" />
$('#cc').combobox({
url: ...,
required: true,
valueField: 'id',
textField: 'text'
});
原生Angular组件
EasyUI for Angular是基于原生的Angular 5之上构建的,不需要其他外部JavaScript库。
<eui-datagrid [data]="data" [clickToEdit]="true" editMode="row" style="height:250px"> <eui-grid-column field="itemid" title="Item ID" [editable]="true"></eui-grid-column> <eui-grid-column field="name" title="Name" [editable]="true"></eui-grid-column> <eui-grid-column field="listprice" title="List Price" align="right" [editable]="true"> <ng-template euiEditTemplate let-row="row"> <eui-numberbox [(ngModel)]="row.listprice" precision="1"></eui-numberbox> </ng-template> </eui-grid-column> <eui-grid-column field="unitcost" title="Unit Cost" align="right" [editable]="true"> <ng-template euiEditTemplate let-row="row"> <eui-numberbox [(ngModel)]="row.unitcost"></eui-numberbox> </ng-template> </eui-grid-column> <eui-grid-column field="attr" title="Attribute" width="30%" [editable]="true"></eui-grid-column> <eui-grid-column field="status" title="Status" align="center" [editable]="true"> <ng-template euiEditTemplate let-row="row"> <eui-switchbutton [(ngModel)]="row.status" style="max-width:80px" onText="true" offText="false"></eui-switchbutton> </ng-template> </eui-grid-column> </eui-datagrid>查看示例
原生Vue组件
<DataGrid :data="data" style="height:250px"> <GridColumn field="itemid" title="Item ID"></GridColumn> <GridColumn field="name" title="Name"></GridColumn> <GridColumn field="listprice" title="List Price" align="right"></GridColumn> <GridColumn field="unitcost" title="Unit Cost" align="right"></GridColumn> <GridColumn field="attr" title="Attribute" width="30%"></GridColumn> <GridColumn field="status" title="Status" align="center"></GridColumn> </DataGrid>查看示例
原生React组件
import React from 'react';
import { DataGrid, GridColumn } from 'rc-easyui';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
data: this.getData()
}
}
render() {
return (
<div>
<DataGrid data={this.state.data} style={{height:250}}>
<GridColumn field="itemid" title="Item ID"></GridColumn>
<GridColumn field="name" title="Name"></GridColumn>
<GridColumn field="listprice" title="List Price" align="right"></GridColumn>
<GridColumn field="unitcost" title="Unit Cost" align="right"></GridColumn>
<GridColumn field="attr" title="Attribute" width="30%"></GridColumn>
<GridColumn field="status" title="Status" align="center"></GridColumn>
</DataGrid>
</div>
);
}
}
查看示例

所有插件
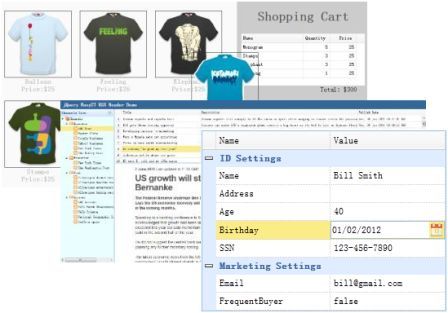
jQuery EasyUI提供了完整的组件集合,包括强大的datagrid(数据表格)、treegrid(树形数据表格)、panel(面板)、combo(下拉框)以及其他用于构建跨浏览器网页的组件。用户可以一起使用它们,或者只使用他们想要的组件。
- parser(解析器)
- easyloader(简单加载)
- draggable(拖动)
- droppable(放置)
- resizable(调整大小)
- pagination(分页)
- searchbox(搜索框)
- progressbar(进度条)
- tooltip(提示框)
- mobile(移动)
- panel(面板)
- tabs(选项卡)
- accordion(分类)
- layout(布局)
- menu(菜单)
- sidemenu(侧栏菜单)
- linkbutton(按钮)
- menubutton(菜单按钮)
- splitbutton(分割按钮)
- switchbutton(开关按钮)
- form(表单)
- validatebox(验证框)
- textbox(文本框)
- passwordbox(密码框)
- maskedbox(掩码框)
- combo(自定义下拉框)
- combobox(下拉列表框)
- combotree(树形下拉框)
- combogrid(数据表格下拉框)
- combotreegrid(树形表格下拉框)
- tagbox(标签框)
- numberbox(数值输入框)
- datebox(日期输入框)
- datetimebox(日期时间输入框)
- datetimespinner(日期时间微调框)
- calendar(日历)
- spinner(微调)
- numberspinner(数字微调)
- timespinner(时间微调)
- slider(滑动条)
- filebox(文件框)
- checkbox(复选框)
- radiobutton(单选框)
- window(窗口)
- dialog(对话框窗口)
- messager(消息窗口)
- datagrid(数据表格)
- datalist(数据列表)
- propertygrid(属性表格)
- tree(树)
- treegrid(树形表格)